shift by wire – AUDI
UX/UI DESIGN-KONZEPTE FÜR DIE FIRMA AUDI
Briefing
Es war eines meiner ersten Projekte im Bereich des UX Designs. Aber Projektpartner sollte keine Geringere als die in Ingolstadt ansässige Automobilfirma AUDI sein. Natürlich war man damals sehr aufgeregt. Schließlich ergeben sich solche Chancen nicht jeden Tag. Doch die anfängliche Aufregung wich sehr schnell dem Tatendrang.
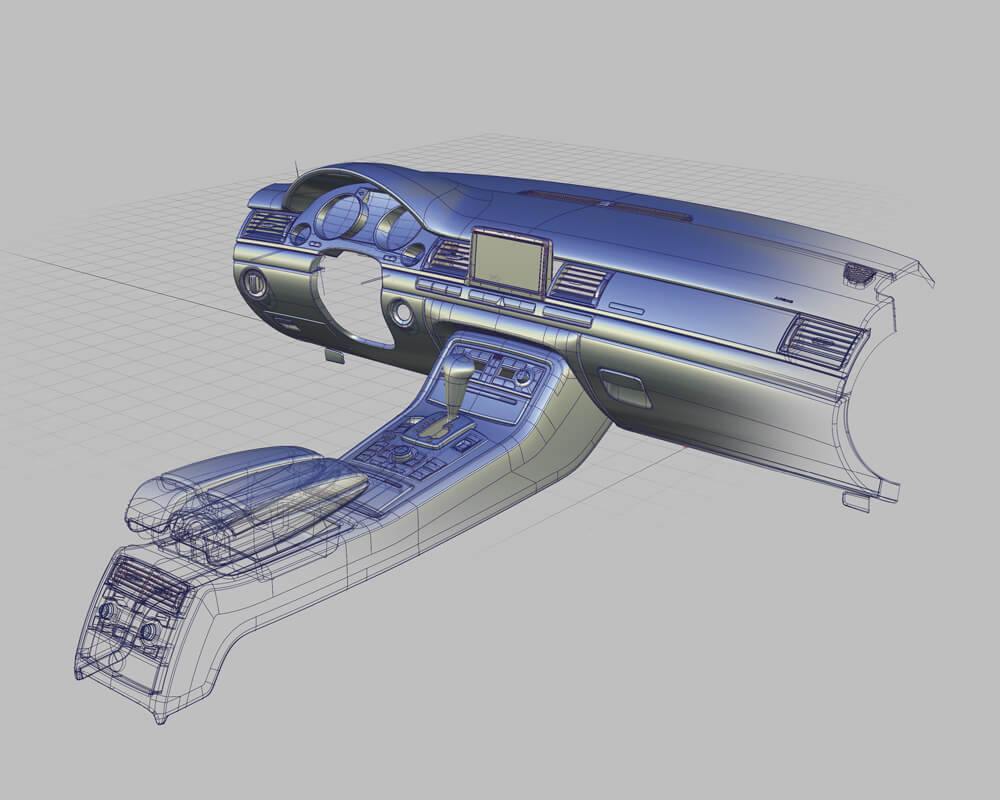
Ziel dieses Projektes war es, zu erforschen wie das Gangschalten in einem Fahrzeug (AUDI A8) in der Zukunft aussehen könnte. Dabei wurden 3 Zeit-Szenarien fokussiert:
- Today
- Tomorrow
- Vision
Je nach Einordnung in die Zeit-Segmente (today, tomorrow, vision), sollten die Konzepte bodenständig-real bis hin zu visionär-beflügelt ausgearbeitet werden.
Research
Am Anfang eines jeden Projektes steht natürlich die Recherche und Analyse. Bewaffnet mit Kamera und Notizblock ging es also auf in die verschiedensten Autohäuser der gehobenen Klasse, wie z.B. BMW, Porsche, Mercedes und natürlich AUDI. Anschließend wurden die Ergebnisse aus dieser umfangreichen Phase sehr genau dokumentiert.


Konzeption
Zuerst hieß es in der Konzeptionsphase, sämtliche Ergebnisse aus der Recherche auszuwerten, zu hinterfragen und neu zu interpretieren. Nachdem diese Re-Interpretation abgeschlossen war, wurden die am besten für dieses Projekt geeigneten Kreativitätsprozesse angewendet. Sogar etwas Schauspielunterricht stand auf dem Plan. Des Weiteren wurden Unzählige Skizzen, CAD-Modelle und Haptik-Mockups erstellt. Auch um ein Gefühl dafür zu bekommen, welches Konzept weiterverfolgt werden sollte und welches weniger Potential hatte. Ebenfalls spielte der Prozess des Design-Thinkings eine tragende und vorantreibende Rolle.
Research
Konzeption
Prototyping
UI/UX DESIGN
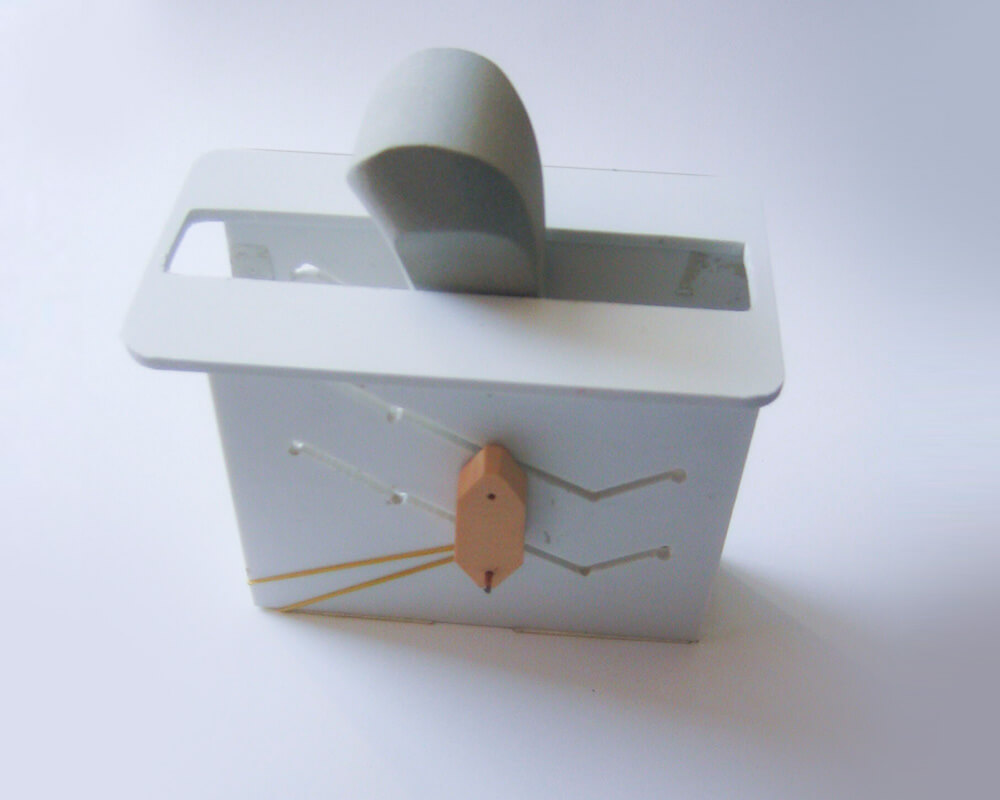
Entwurf & Prototyping
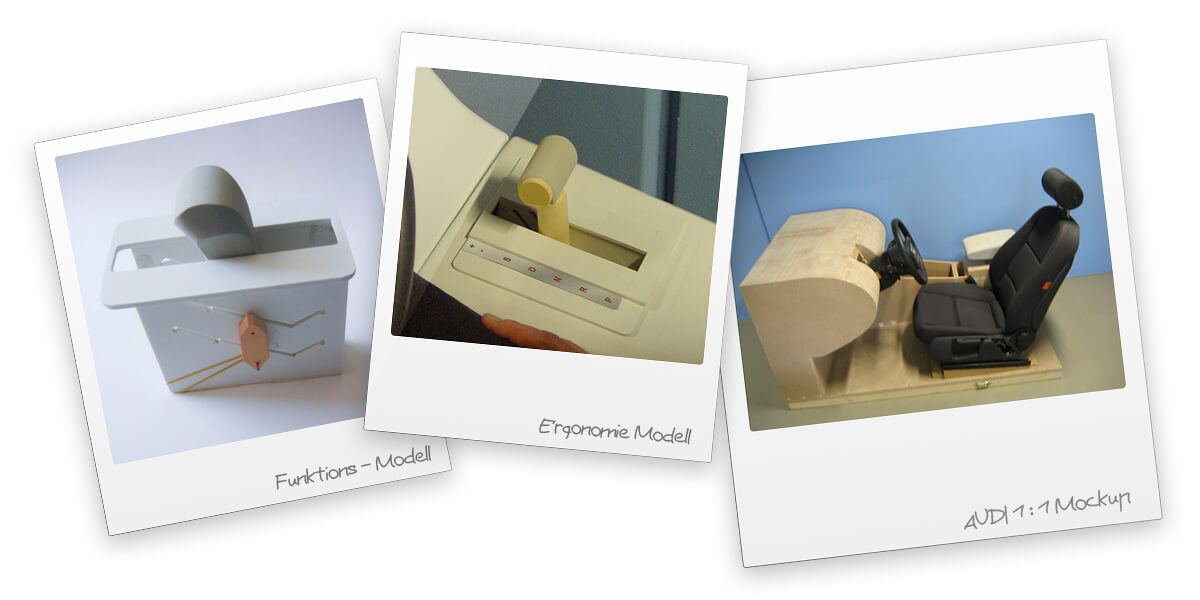
Während der Entwurfsphase wurden die Konzepte aus der vorhergehenden Phase immer wieder gemischt und neu angeordnet. Nachdem die Favoriten gesichtet und in Team-Besprechungen fokussiert wurden, entwickelten die Teams technische Funktions-Modelle (siehe Abbildung). Zusätzlich programmierte ein anderes Team einen Fahrsimulator, um die erstellten Prototypen möglichst realitätsgetreu zu testen. Es war viel kreative und analytische Arbeit, aber der „Spaß an der Freude“ war stets dabei.
Erkenntnis: Das heißt, in einem tollen, respektvollen und ambitionierten Team entstehen definitiv bessere Lösungen.

„A user interface is like a joke. If you have to explain it, it´s not that good.
MARTIN LeBLANK (CEO of iconfinder)
Kreativer & technischer Austausch
Im 14-Tage-Rhythmus kamen Designer und Ingenieure zusammen, um die entstandenen Ergebnisse zu begutachten und direkt am 1:1 Mockup (detailliertes AUDI-Cockpit inkl. Sitz und Lenkrad) zu testen. Folglich war das Interesse vor allem bei der Haptik- und Usability-Abteilung von AUDI riesig. Entsprechend der typischen Methodik des iterativen UX-Design-Prozesses, wurden sämtliche Lösungen hinterfragt, verbessert und erneut getestet.

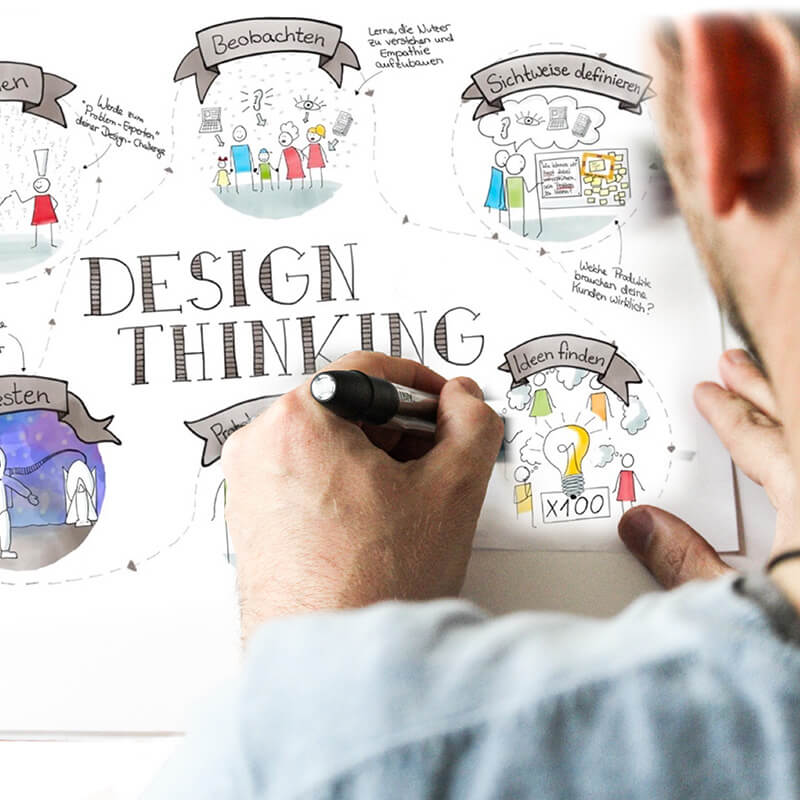
UI/UX Design Workflow allgemein
Ein UX-Designprozess folgt normalerweise einem Design Thinking-Ansatz, der aus fünf grundlegenden Phasen besteht:
- Mit dem Benutzer vertraut machen
- Definieren des Problems (Ermittlung der Benutzer-Anforderungen)
- Ideen für das Design generieren
- Prototyping
- Test-Phase
Übrigens, diese 5 Schritte müssen nicht streng hierarchisch abgearbeitet werden. Im Gegenteil! Denn es ist sehr oft erforderlich diese Schritte zu wiederholen, parallel zu bearbeiten und deren Reihenfolge zu tauschen. Kurzum, es ist ein iterativer Prozess.
Kernstrategien
Doch welche Kernstrategien beinhaltet ein solches UX-Design? Je nachdem, welche Strategie man für das aktuelle Projekt für richtig erachtet, sollte man zwischen User-Centered-Design, Design-Thinking, Activity-Centered-Design und Design-Sprints (von Goolge) wählen. Also um vor allem Probleme aus der Welt zu schaffen. Gleichwohl jede dieser Strategien Vor- und Nachteile besitzt.
Wenn diese Phase des UX-Designs abgeschlossen ist, geht es an die Gestaltung des Produktes. Und zwar an die grafische Umsetzung des User Interfaces (UI). Bei diesem Prozess werden im ersten Schritt Use Cases, Papier Prototypen, Wireframes und/oder Klickdummies erstellt. Danach gestaltet man sämtliche Screens und Icons grafisch, dem Styleguide entsprechend.
Software
Abgesehen von Stift und Papier kommt folgende Software beim UX/UI Design oftmals zum Einsatz: Adobe XD, Sketch, Figma, InVision, Axure, Balsamiq, Adobe Photoshop, Adobe Illustrator, Adobe After Effects usw.
Noch Fragen?
GERN KÖNNEN WIR UNS DAZU UNTERHALTEN.