Sport UX – IDA Software
UX/UI DESIGN FÜR DIE PROFI-SPORTLER-APP „IDA“
Start
Im November 2020 kam das IAT (Institut für Angewandte Trainingswissenschaften) auf mich zu, um den ersten Teil ihrer Profi-Sportler-Software „IDA“ für den User zu optimieren. Dabei lernte ich meinen zukünftigen Projekt-Partner Lukas kennen und wir waren uns recht schnell einig: Es sollten unbedingt User-Interviews durchgeführt werden.
Was ist die IDA-App?
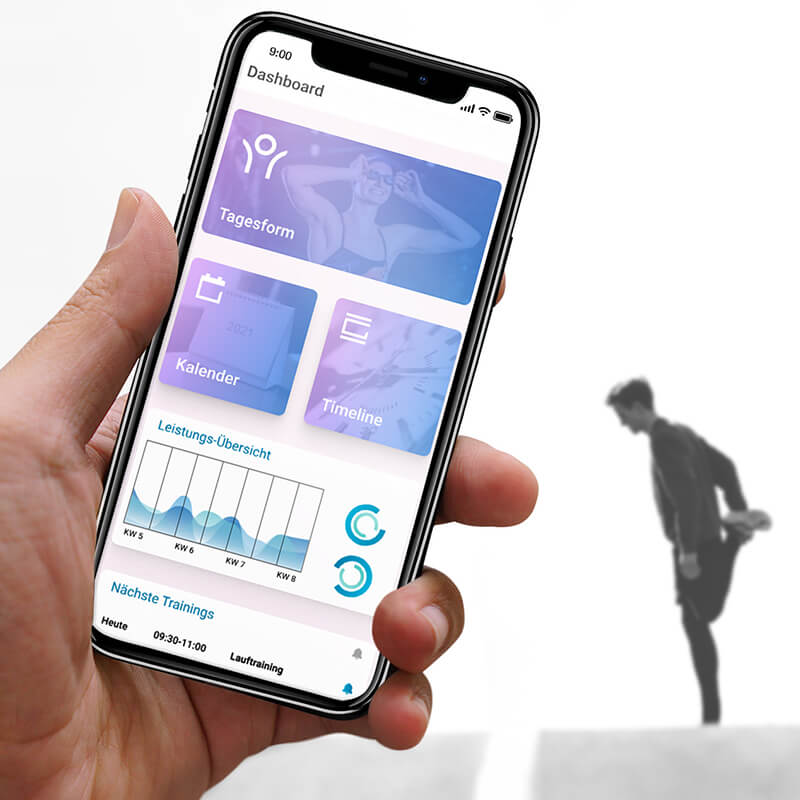
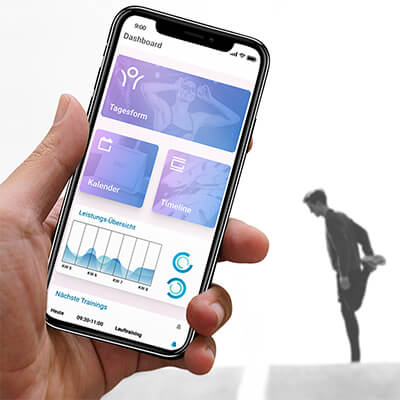
Die IDA-App ist über viele Jahre zu einem der TOP-Tools im Profi-Sport herangewachsen. Es werden traditionelle sportlicher Bereiche wie z.B. Schwimmen, Laufen und Biathlon abgedeckt. Aber auch moderne Olympia-Disziplinen wie Snowboarden und Surfen finden sich wieder. IDA ermöglicht den Sportlern eine direkte Kommunikation mit ihren Trainern. Es werden Trainingseinheiten und Wettkämpfe mit höchstem wissenschaftlichen Ansatz geplant und verwaltet. Zusätzlich hat der Sportler auch die Möglichkeit, seinen Fortschritt und psychischen/physischen Zustand zu analysieren.
Research
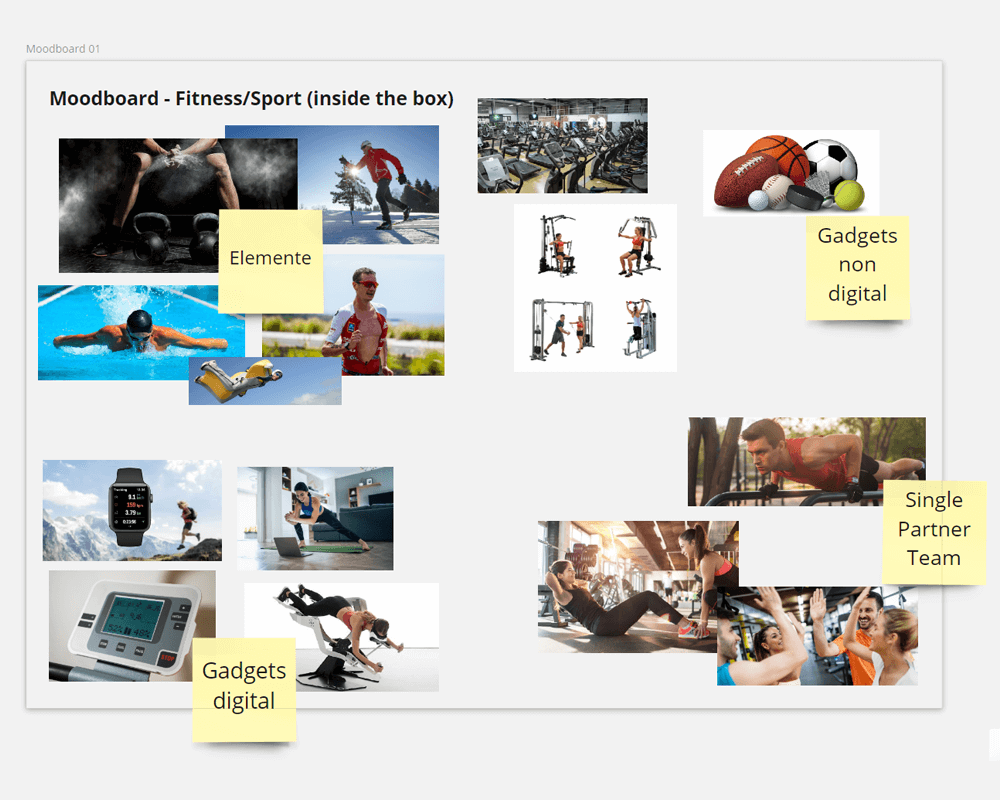
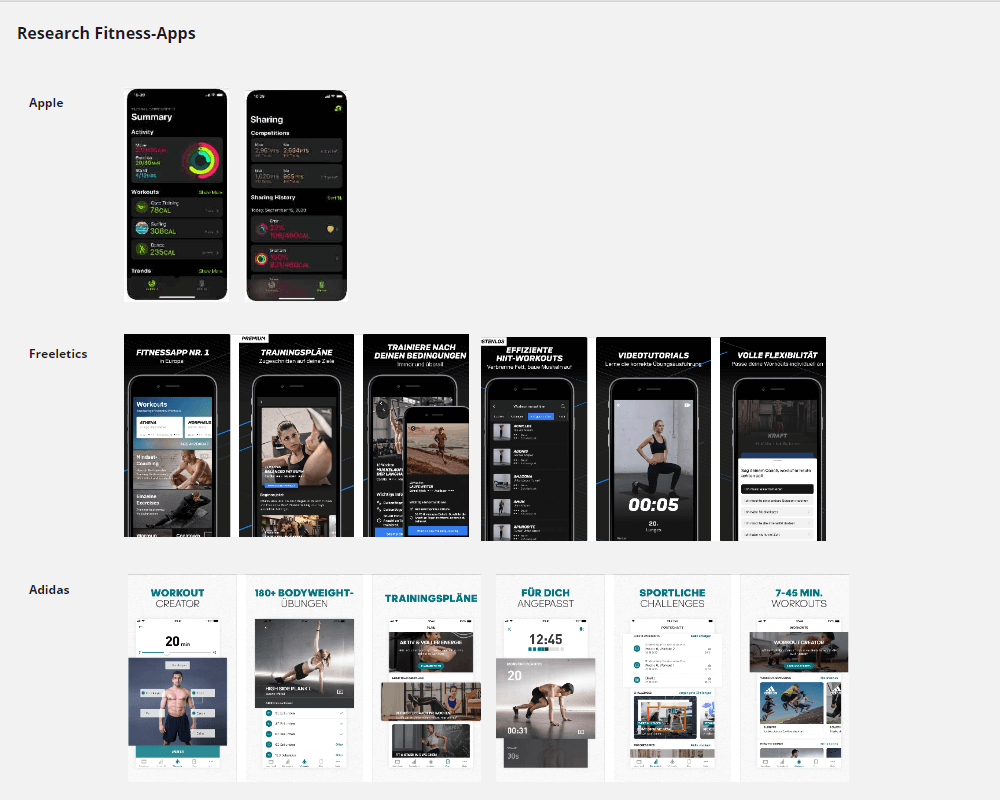
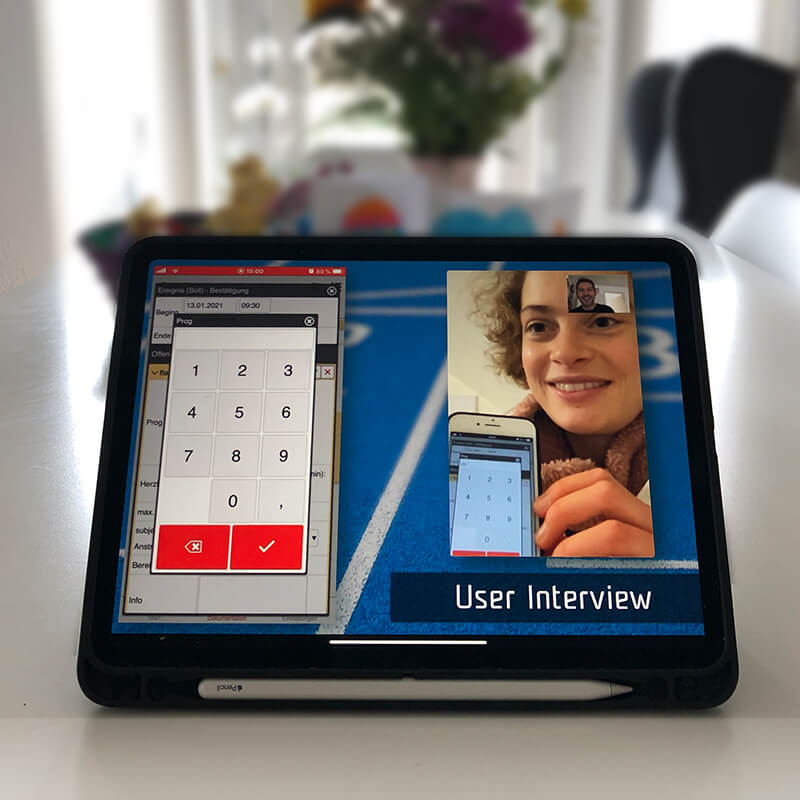
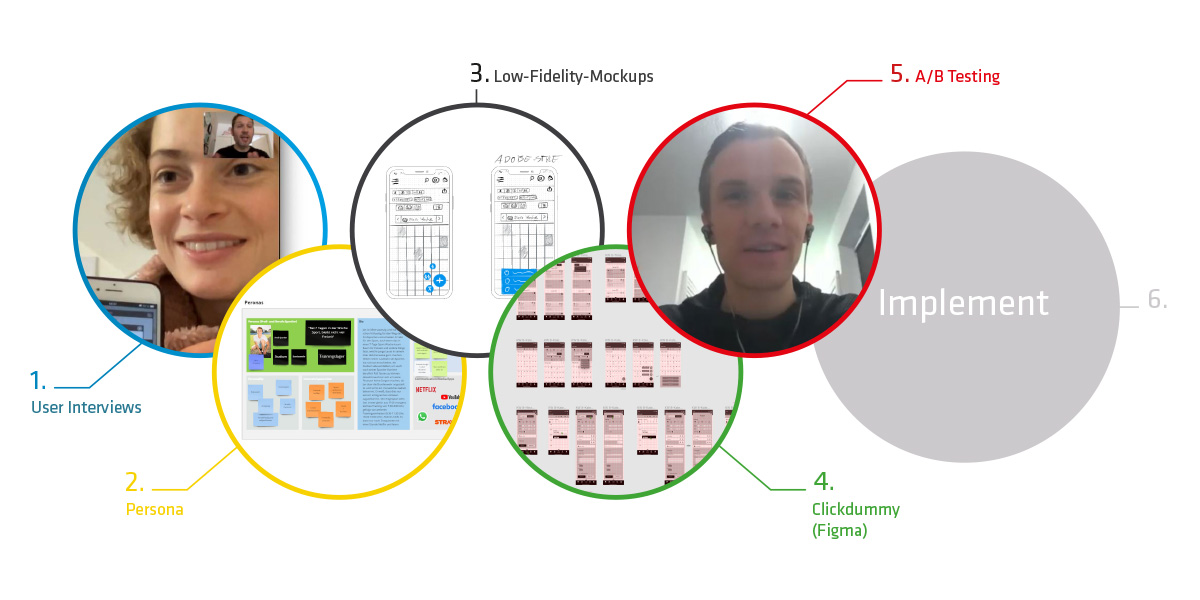
Der erste Schritt stellte das Durchführen von User-Interviews dar. Es ist jedes mal aufs Neue absolut erstaunlich, was durch eine solche Nutzer-Befragung herausgefunden wird. Bedingt durch Corona wurden die Interviews via Facetime und Apps wie z.B. Zoom oder Teams durchgeführt, was sich als extrem unterhaltsam herauskristallisierte.


Konzeption
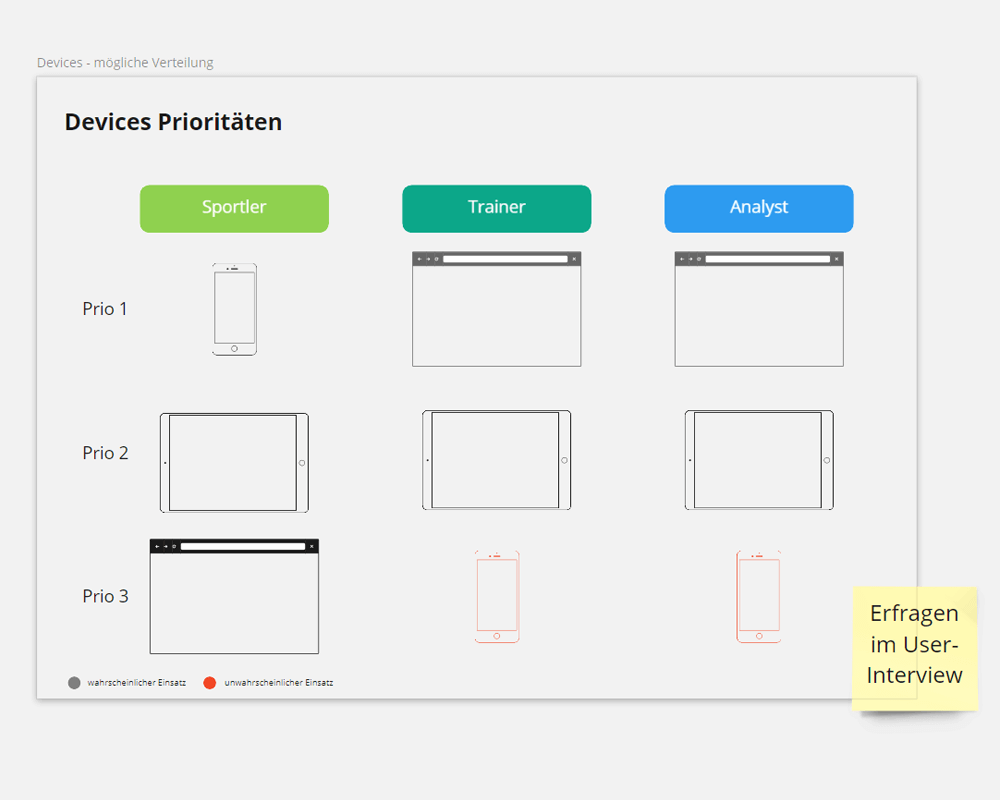
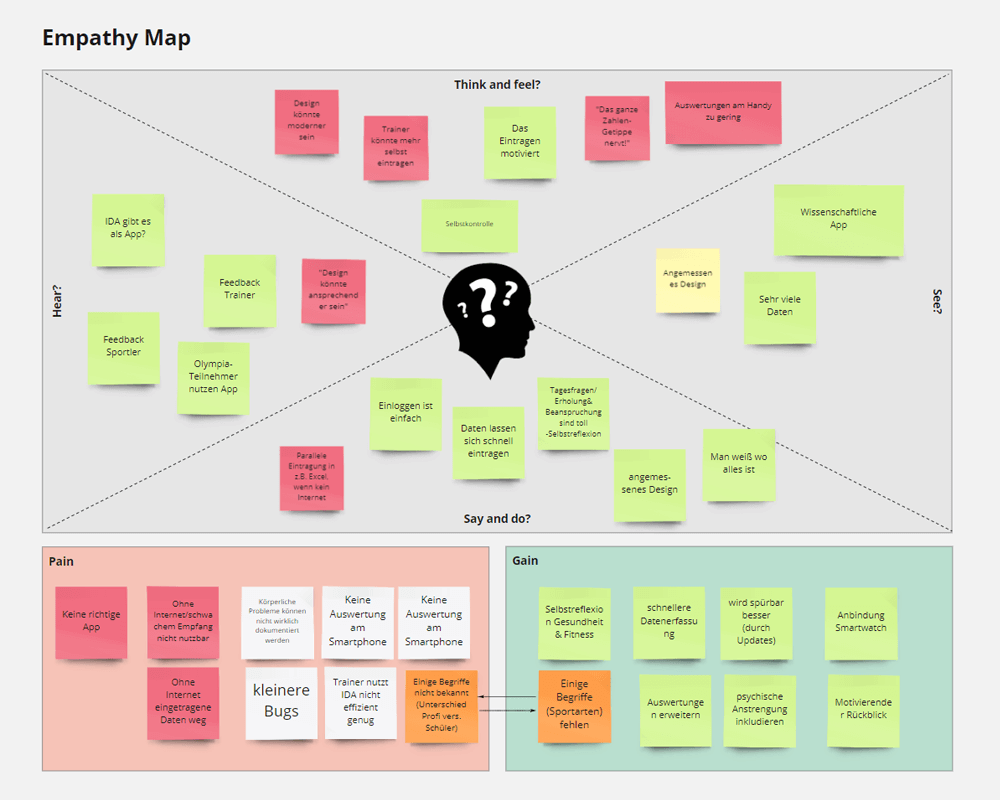
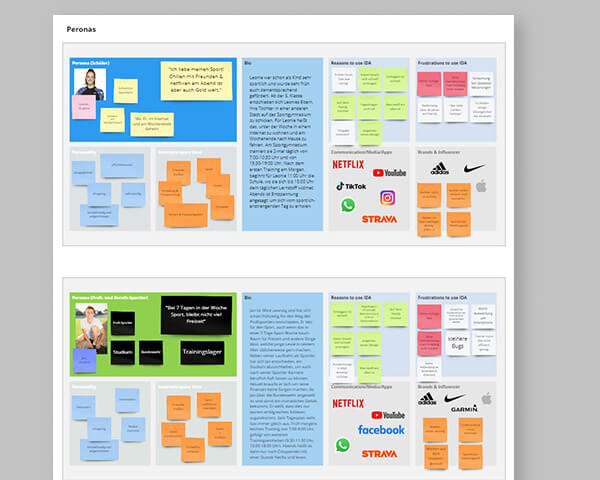
Anschließen hieß es in der Konzeptionsphase, sämtliche Ergebnisse aus der Research-Phase und den User-Interviews auszuwerten und auch zu hinterfragen. Jetzt war es an der Zeit, diese gesammelten Daten in den UX-Design-Prozess einzubinden. Welche UX-Prozesse machen Sinn und helfen beim weiteren Design-Prozess? Wir entschieden uns für folgende UX-Bausteine:
1.Personas, 2. Customer Journey Map, 3. Empathy Map
Research
Konzeption
Prototyping
UI Design
Design Thinking
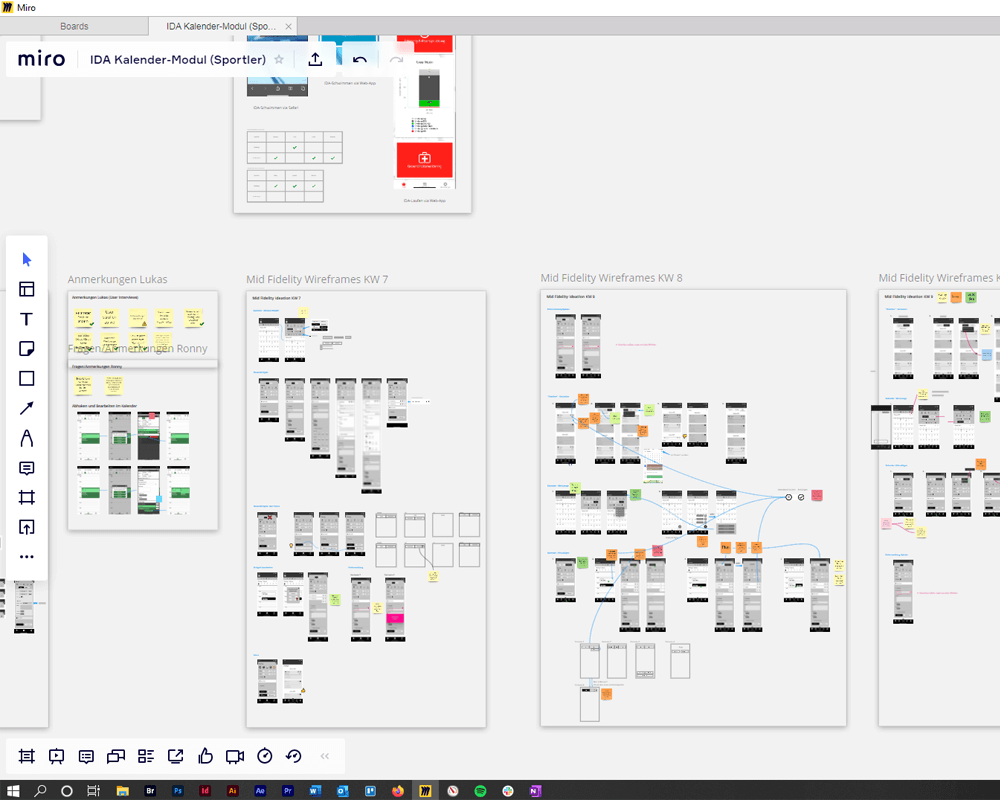
Projektarbeit kann – nein, sollte auch Spaß machen. Bei diesem Projekt wurden typische Schritte des Design-Thinking-Prozesses auch spielerisch und sportlich interpretiert. Durch Apps wie bspw. Miro oder Figma konnten die wöchentlich online stattfindenden Meetings erfrischend und barrierefrei abgehalten werden. Denn diese Tools ermöglichen einen fortschrittlichen Projekt-Ablauf – vor allem während der Corona-Pandemie.

„Wenn ich die Leute gefragt hätte, was sie wollen, hätten sie gesagt: »schnellere Pferde«
HENRY FORD
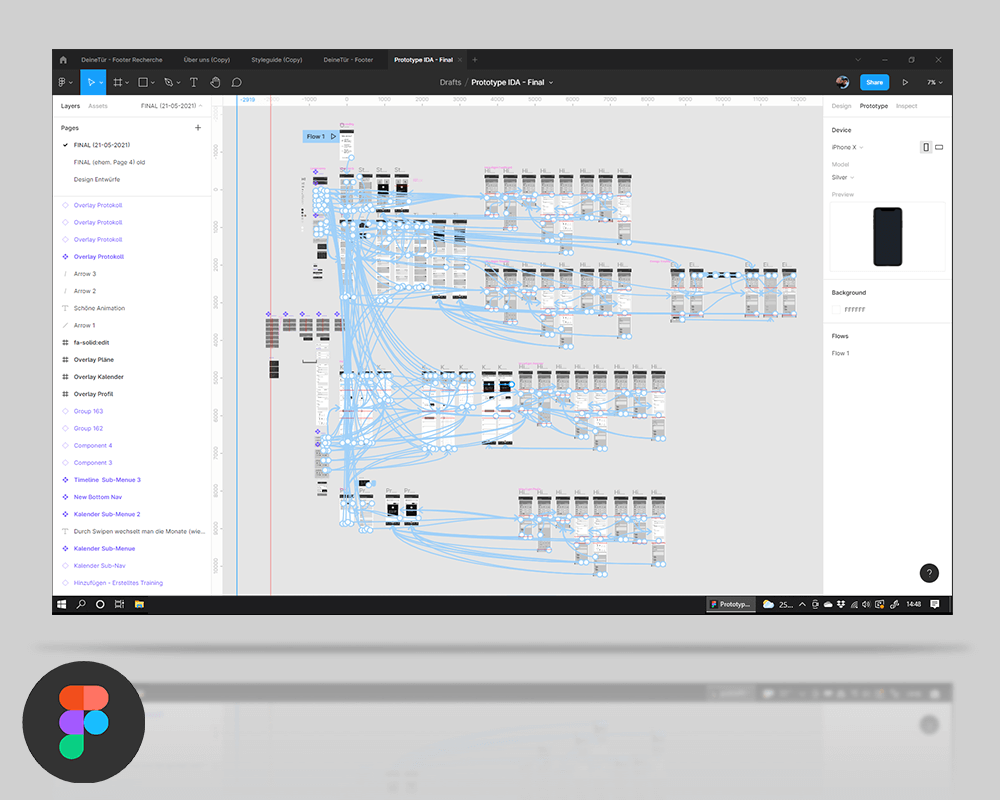
Prototyping
Heutige UX Design-Tools wie Figma oder Adobe XD erlauben es, sehr schnell klickbare Prototypen zu erstellen. Dadurch kann auch zügig in A/B-Testings herausgefunden werden, welche der entworfenen Lösungen gut beim User ankommen und welche eher ungeeignet sind. Nachdem eine perfekte Lösung für den Benutzer gefunden wurde, war es nun an der Zeit das Interface (UI) zu gestalten.

UI/UX Design Workflow allgemein
Ein UX-Designprozess folgt normalerweise einem Design Thinking-Ansatz, der aus fünf grundlegenden Phasen besteht:
- Mit dem Benutzer vertraut machen
- Definieren des Problems (Ermittlung der Benutzer-Anforderungen)
- Ideen für das Design generieren
- Prototyping
- Test-Phase
Übrigens, diese 5 Schritte müssen nicht streng hierarchisch abgearbeitet werden. Im Gegenteil! Denn es ist sehr oft erforderlich diese Schritte zu wiederholen, parallel zu bearbeiten und deren Reihenfolge zu tauschen. Kurzum, es ist ein iterativer Prozess.
Kernstrategien
Doch welche Kernstrategien beinhaltet ein solches UX-Design? Je nachdem, welche Strategie man für das aktuelle Projekt für richtig erachtet, sollte man zwischen User-Centered-Design, Design-Thinking, Activity-Centered-Design und Design-Sprints (von Goolge) wählen. Also um vor allem Probleme aus der Welt zu schaffen. Gleichwohl jede dieser Strategien Vor- und Nachteile besitzt.
Wenn diese Phase des UX-Designs abgeschlossen ist, geht es an die Gestaltung des Produktes. Und zwar an die grafische Umsetzung des User Interfaces (UI). Bei diesem Prozess werden im ersten Schritt Use Cases, Papier Prototypen, Wireframes und/oder Klickdummies erstellt. Danach gestaltet man sämtliche Screens und Icons grafisch, dem Styleguide entsprechend.
Software
Abgesehen von Stift und Papier kommt folgende Software beim UX/UI Design oftmals zum Einsatz: Adobe XD, Sketch, Figma, InVision, Axure, Balsamiq, Adobe Photoshop, Adobe Illustrator, Adobe After Effects usw.
Noch Fragen?
GERN KÖNNEN WIR UNS DAZU UNTERHALTEN.