UI Design – Tacho
GESTALTUNG DES „INNVELO“-DISPLAYS
Wiedersehen macht Freude
Für das ICM aus Chemnitz sollten erneut Displays und das damit verbundene UI (User Interface) gestaltet werden. Mit dem ICM verbindet mich ein jahrelange und sehr fruchtbare Zusammenarbeit – es war der Kunde der ersten Stunde. Gemeinsam setzten wir das umfangreiche Projekt „Innvelo Three“ um.
Deshalb erfreut mich die erneute Zusammenarbeit um so mehr. Für die technische Umsetzung des Displays war die Firma Areus verantwortlich.
UI Design beginnt zu leben
Früher analog, sind heutzutage fast alle Anzeigen und Bedienelemente digital umgesetzt. Dies wiederum setzt vor allem ältere Menschen oftmals unter Stress. Zuviele Icons und Bedienebenen fordern selbst jüngeren und technikaffinen Menschen einiges ab.
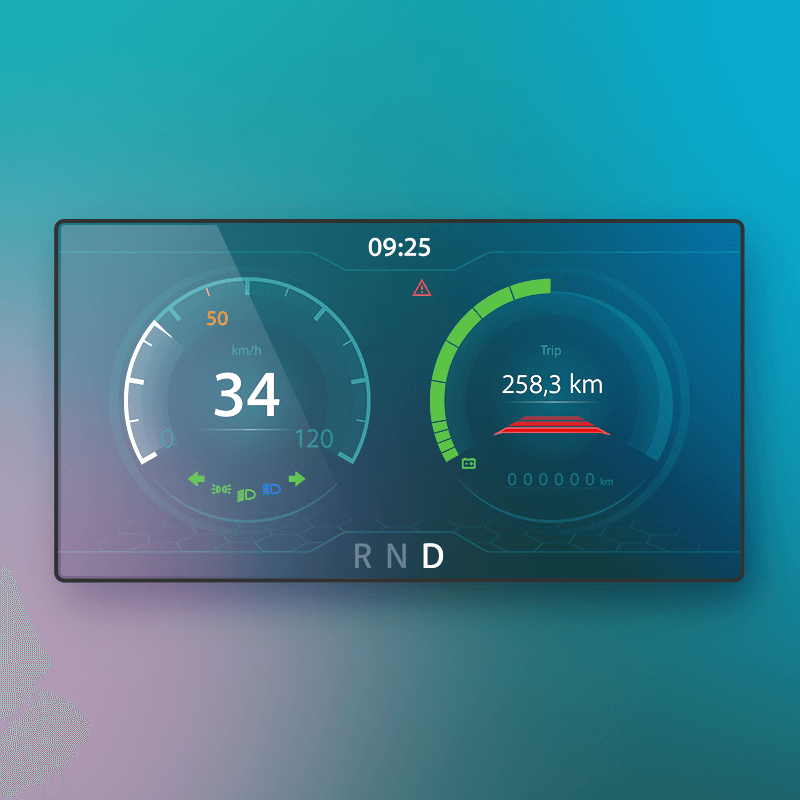
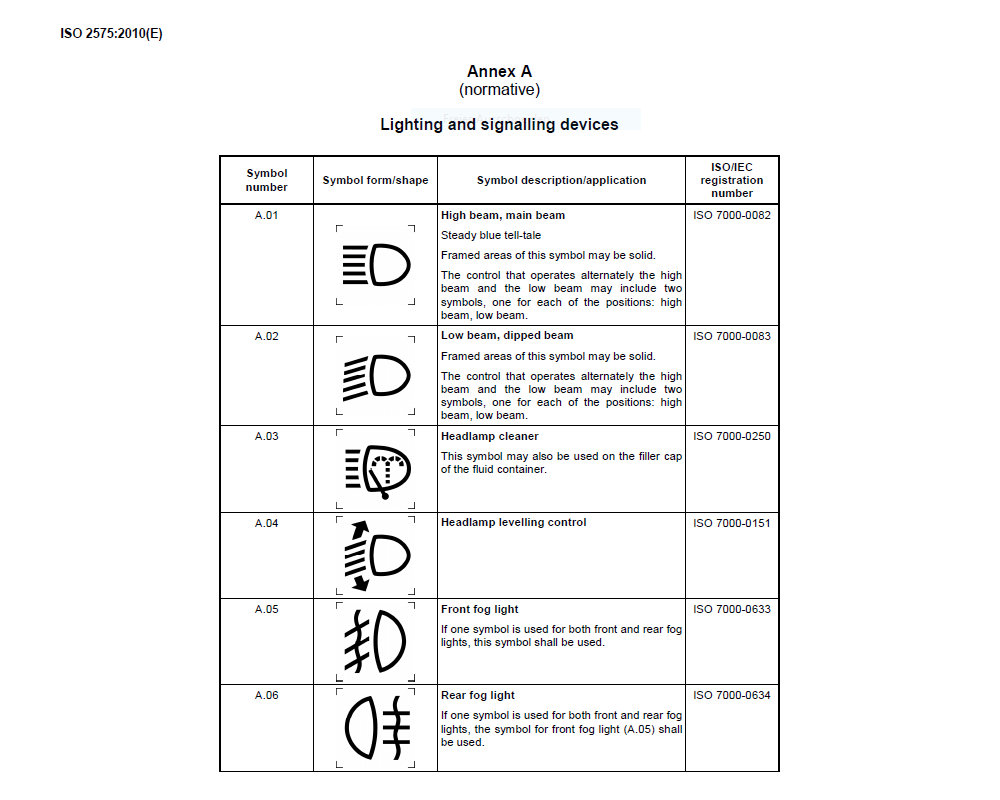
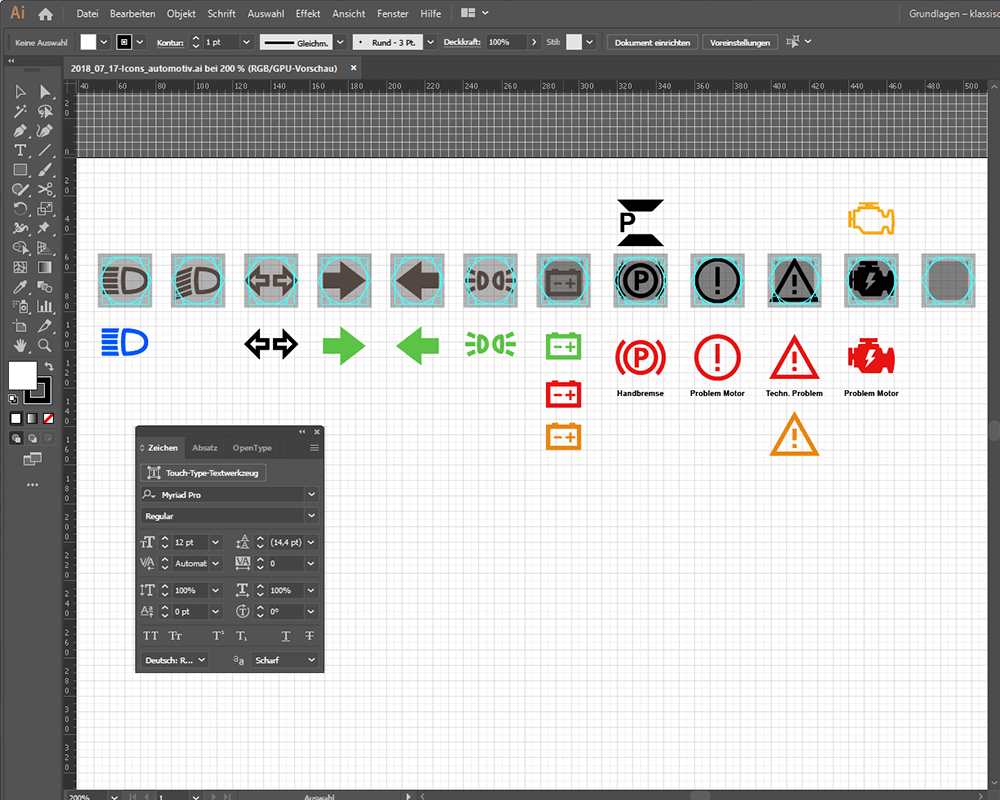
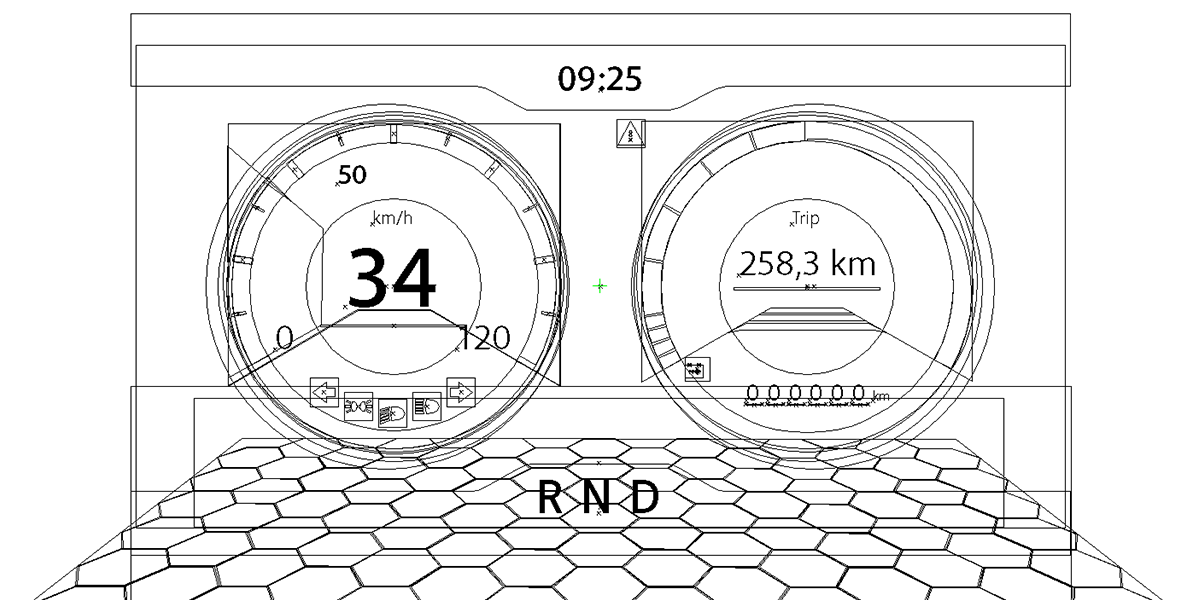
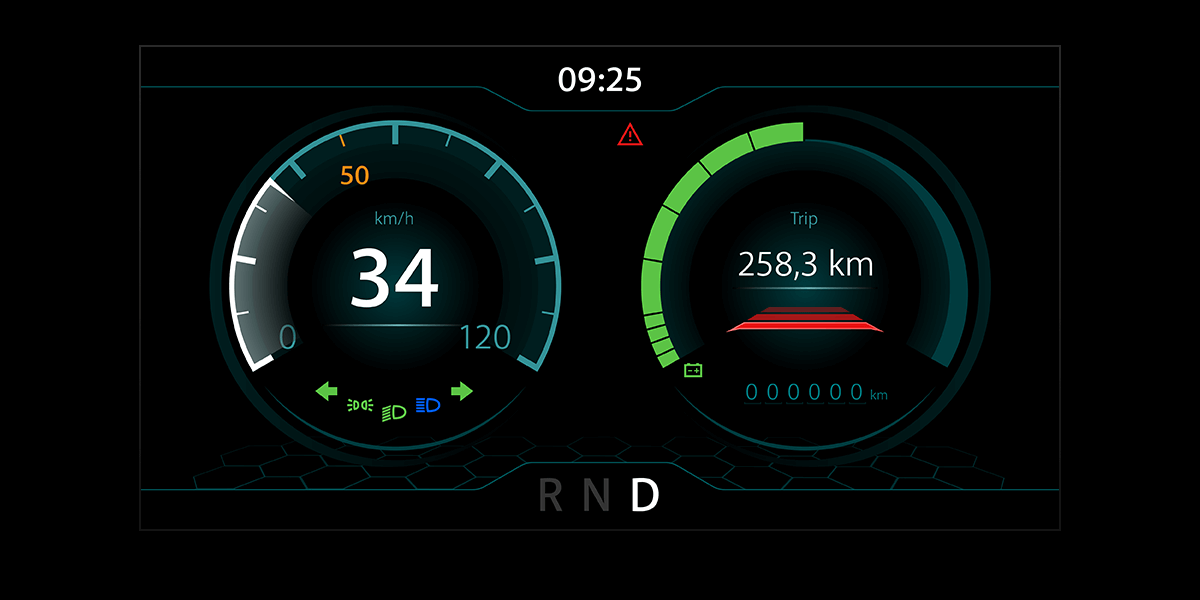
Bereits 2014 sollte ein Display für das „Innvelo Three“-Fahrzeug erstellt werden. Allerdings damals auf 2 einzelnen, runden und sehr kleinen Anzeigen. Auf Grund des technologischen Fortschrittes und der stetigen Preissenkung bei größeren Displays, sollte nun der Tacho angepasst bzw. komplett neu aufgebaut werden. Aus diesem Grund mussten sämtliche Screens, Icons und Anzeige-Stati in Adobe Illustrator neu gestaltet und pixel-genau aufgebaut werden. Im Folgenden wurden alle Elemente als PNG-Dateien exportiert und an die Programmierer weitergereicht.

Research
Konzept/Entwurf
UI DESIGN
Prototyping


Abb.: Pfadansicht in Adobe Illustrator; fertiges UI-Design
UI/UX Design Workflow allgemein
Ein UX-Designprozess folgt normalerweise einem Design Thinking-Ansatz, der aus fünf grundlegenden Phasen besteht:
- Mit dem Benutzer vertraut machen
- Definieren des Problems (Ermittlung der Benutzer-Anforderungen)
- Ideen für das Design generieren
- Prototyping
- Test-Phase
Übrigens, diese 5 Schritte müssen nicht streng hierarchisch abgearbeitet werden. Im Gegenteil! Denn es ist sehr oft erforderlich diese Schritte zu wiederholen, parallel zu bearbeiten und deren Reihenfolge zu tauschen. Kurzum, es ist ein iterativer Prozess.
Kernstrategien
Doch welche Kernstrategien beinhaltet ein solches UX-Design? Je nachdem, welche Strategie man für das aktuelle Projekt für richtig erachtet, sollte man zwischen User-Centered-Design, Design-Thinking, Activity-Centered-Design und Design-Sprints (von Goolge) wählen. Also um vor allem Probleme aus der Welt zu schaffen. Gleichwohl jede dieser Strategien Vor- und Nachteile besitzt.
Wenn diese Phase des UX-Designs abgeschlossen ist, geht es an die Gestaltung des Produktes. Und zwar an die grafische Umsetzung des User Interfaces (UI). Bei diesem Prozess werden im ersten Schritt Use Cases, Papier Prototypen, Wireframes und/oder Klickdummies erstellt. Danach gestaltet man sämtliche Screens und Icons grafisch, dem Styleguide entsprechend.
Software
Abgesehen von Stift und Papier kommt folgende Software beim UX/UI Design oftmals zum Einsatz: Adobe XD, Sketch, Figma, InVision, Axure, Balsamiq, Adobe Photoshop, Adobe Illustrator, Adobe After Effects usw.
Noch Fragen?
GERN KÖNNEN WIR UNS DAZU UNTERHALTEN.