Wetter-App Design
UI/UX DESIGN FÜR SMARTPHONE APP
Research & Brainstorming
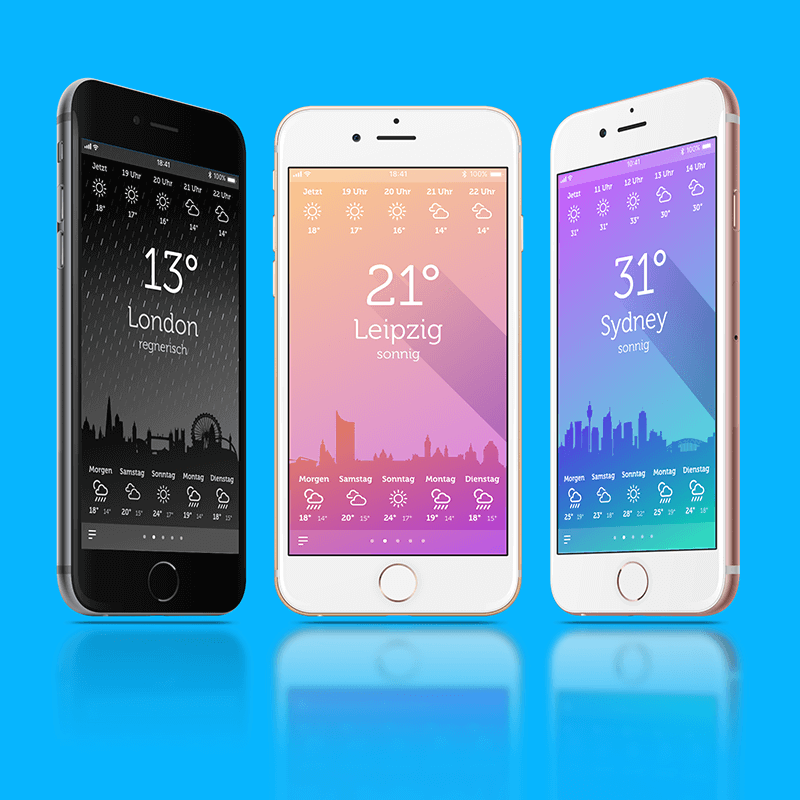
Worauf kommt es bei einer guten Wetter-App an? Der User möchte primär die aktuelle Temperatur und das derzeitige Wetter von seinem Standort wissen. Darüber hinaus ist es natürlich wichtig, genau diese Informationen über einen längeren Zeitraum (Tage, Wochen) im Voraus zu erfahren. Sekundär wichtig sind dann diese Informationen auch für andere Orte auf der ganzen Welt abzubilden. Des weiteren sind Widgets wie beispielsweise Unwetterwarnungen, Regenradar oder auch Luftqualität wünschenswert.
Mein Screendesign-Workflow
Bevor es ans Screendesign geht, werden im Research-Prozess die erfolgreichsten und beliebtesten Apps im jeweiligen Bereich analysiert und gegebenenfalls auch User-Kommentare in den App-Stores durchgelesen. Außerdem habe ich die Angewohnheit, mich auf Social-Media-Kanälen wie z.B. Pinterest, Instagram oder Dribble wöchentlich mit den neuesten Trends im UI/UX Design inspirieren zu lassen.
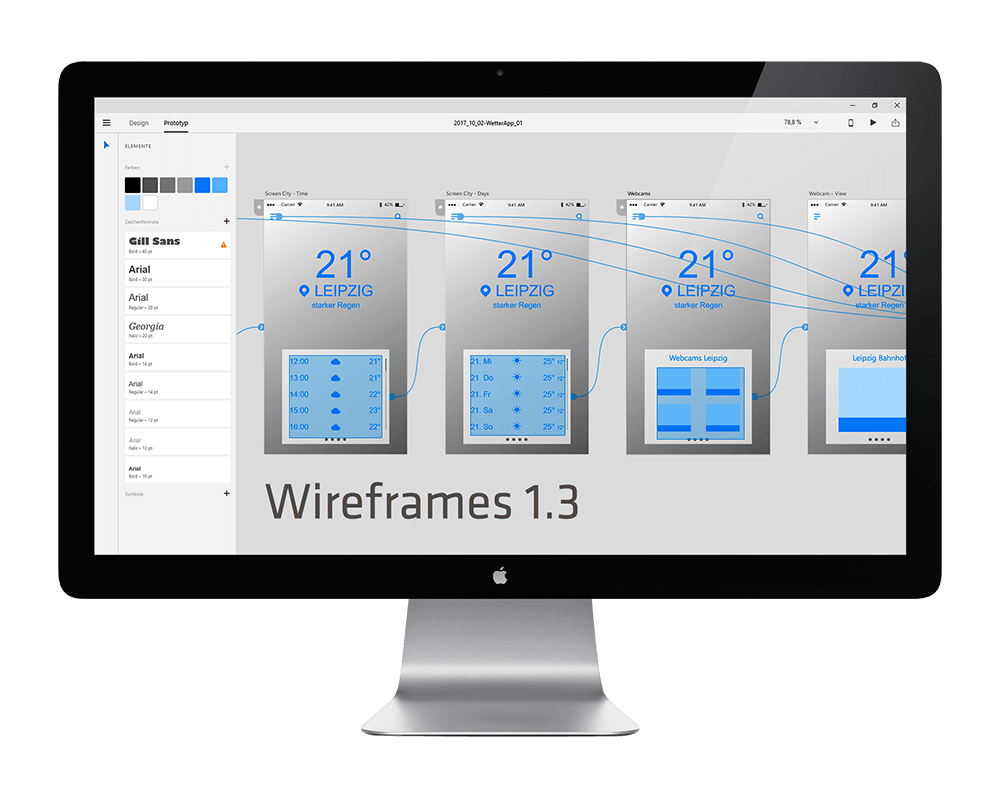
Den eigentlichen Design-Prozess beginne ich mit Skizzen in meinem Skizzenbuch, mittlerweile auch sehr oft auf dem iPad oder wenn Gedanken unterwegs aufblitzen, gern auch auf dem Smartphone. Im nächsten Schritt gilt es mittels Software, mein aktueller Favorit ist dabei Adobe XD, sämtliche Screens zu erfassen und grob als Wireframes darzustellen. Besonders hilfreich in dieser Phase ist das Erstellen von Klickdummies. So lassen sich Fehlbedienungen oder Irrwege sehr schnell erkennen und beseitigen. Wenn schlussendlich alles stimmig ist, wird mit dem eigentlichen Screendesign begonnen. Ich persönlich nutze dafür am liebsten Adobe Illustrator. Bei der Wahl der Software kommt es aber auch oftmals auf die Wünsche des Kunden an. Wenn alle Screens gestaltet sind, geht’s an die Ausarbeitung des Styleguides. Dieser Styleguide hilft den Programmierern bei der Umsetzung der App.
Research
Konzept/Entwurf
UI DESIGN
Prototyping
UI/UX Design Workflow allgemein
Ein UX-Designprozess folgt normalerweise einem Design Thinking-Ansatz, der aus fünf grundlegenden Phasen besteht:
- Mit dem Benutzer vertraut machen
- Definieren des Problems (Ermittlung der Benutzer-Anforderungen)
- Ideen für das Design generieren
- Prototyping
- Test-Phase
Übrigens, diese 5 Schritte müssen nicht streng hierarchisch abgearbeitet werden. Im Gegenteil! Denn es ist sehr oft erforderlich diese Schritte zu wiederholen, parallel zu bearbeiten und deren Reihenfolge zu tauschen. Kurzum, es ist ein iterativer Prozess.
Kernstrategien
Doch welche Kernstrategien beinhaltet ein solches UX-Design? Je nachdem, welche Strategie man für das aktuelle Projekt für richtig erachtet, sollte man zwischen User-Centered-Design, Design-Thinking, Activity-Centered-Design und Design-Sprints (von Goolge) wählen. Also um vor allem Probleme aus der Welt zu schaffen. Gleichwohl jede dieser Strategien Vor- und Nachteile besitzt.
Wenn diese Phase des UX-Designs abgeschlossen ist, geht es an die Gestaltung des Produktes. Und zwar an die grafische Umsetzung des User Interfaces (UI). Bei diesem Prozess werden im ersten Schritt Use Cases, Papier Prototypen, Wireframes und/oder Klickdummies erstellt. Danach gestaltet man sämtliche Screens und Icons grafisch, dem Styleguide entsprechend.
Software
Abgesehen von Stift und Papier kommt folgende Software beim UX/UI Design oftmals zum Einsatz: Adobe XD, Sketch, Figma, InVision, Axure, Balsamiq, Adobe Photoshop, Adobe Illustrator, Adobe After Effects usw.
Noch Fragen?
GERN KÖNNEN WIR UNS DAZU UNTERHALTEN.